Download Svg Images Not Displaying In Ie 11 - 129+ SVG PNG EPS DXF in Zip File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-l394.blogspot.com/2021/04/svg-images-not-displaying-in-ie-11-129.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Svg Images Not Displaying In Ie 11 - 129+ SVG PNG EPS DXF in Zip File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Svg Images Not Displaying In Ie 11 - 129+ SVG PNG EPS DXF in Zip File Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. The svg does not render with ie 11. I tried a couple of tips from so and other sites, but they didn't make any difference. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I've added as seen in another place i suspect the image is here but not visible.

Here's The Difference Between Chromium & Chrome from www.lambdatest.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Images Not Displaying In Ie 11 - 129+ SVG PNG EPS DXF in Zip File - Popular File Templates on SVG, PNG, EPS, DXF File Every computer in the building can show the pictures except one. It was not my preferred solution, but it works and it is better than not having any image displayed. This can be resolved in 2 ways. On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. But, when i see the site is ie11 the image is shown as below. Note also that webkit browsers have the following useragent style rules (use the webkit dev tool to find the useragent rules. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible.
Svg Images Not Displaying In Ie 11 - 129+ SVG PNG EPS DXF in Zip File SVG, PNG, EPS, DXF File
Download Svg Images Not Displaying In Ie 11 - 129+ SVG PNG EPS DXF in Zip File The svg images get properly displayed in chrome and firefox. Ie9, ie10, and ie11 don't properly scale svg files added with img tags when viewbox, width and height attributes are specified.
I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
Without a flex container, or with a specific width, the picture appears correctly. SVG Cut Files
Inline SVG with Grunticon Fallback | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
RipStop | Rapala® USA for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I tried a couple of tips from so and other sites, but they didn't make any difference. The svg images get properly displayed in chrome and firefox.
Outlook logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. I tried a couple of tips from so and other sites, but they didn't make any difference.
RipStop | Rapala® USA for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below.
Internet Explorer 7 - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
File:Internet Explorer 10+11 logo.svg - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. I tried a couple of tips from so and other sites, but they didn't make any difference.
Twilio logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below.
11 Cool Internet Icons Images - Download Internet Explorer ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Here's The Difference Between Chromium & Chrome for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox.
Animation of American Flag | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. The svg images get properly displayed in chrome and firefox.
System Fonts in SVG | CSS-Tricks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Substance Designer Not reading/importing SVG files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor.
Opensource logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
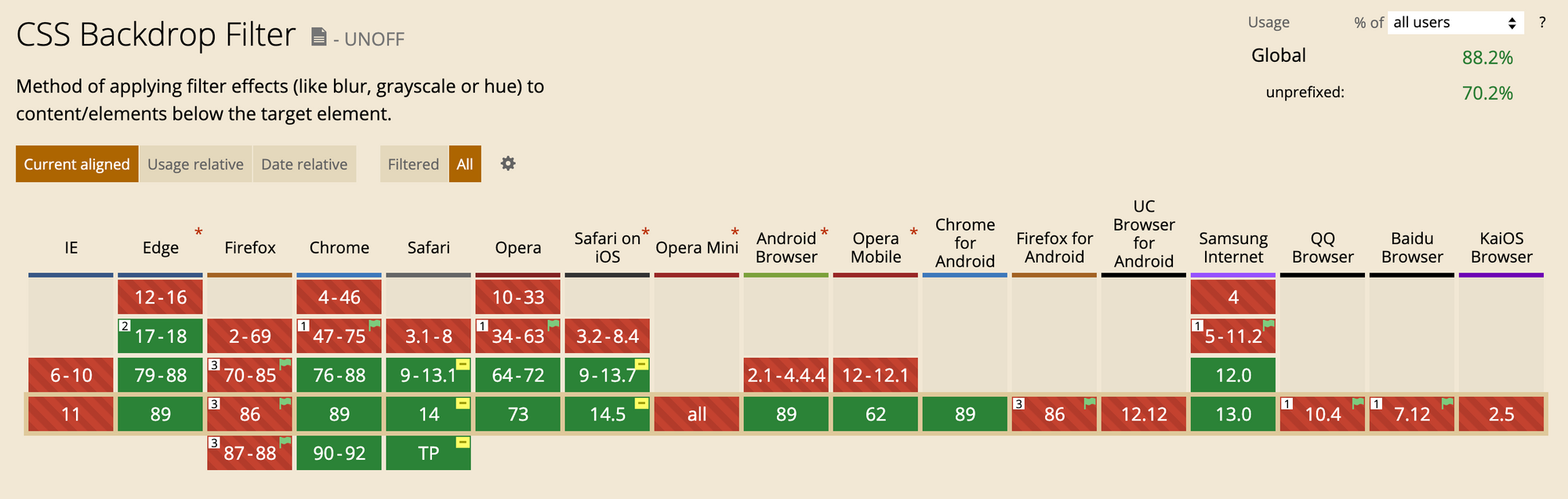
What is Glassmorphism? Create This New Design Effect Using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. I tried a couple of tips from so and other sites, but they didn't make any difference. But, when i see the site is ie11 the image is shown as below.
Font Squirrel | Roboto Slab Font Free by Christian Robertson for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
OpenTable logo vector for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I tried a couple of tips from so and other sites, but they didn't make any difference. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
typescript - IE11 Angular-CLI source maps not working ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. I tried a couple of tips from so and other sites, but they didn't make any difference.
How to View SVG Thumbnails in Windows Explorer - Make Tech ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox. I tried a couple of tips from so and other sites, but they didn't make any difference.
Font Squirrel | Juice Font Free by Gadisradio for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Duck. | CanStock for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
Riveted metal shield on rays background - template ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11.
Download On opening the file directly in ie, the image is displayed perfectly, so it shouldn't be anything wrong with the actual svg file. Free SVG Cut Files
Internet Explorer Logo by llexandro on DeviantArt for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
How to View SVG Thumbnails in Windows Explorer - Make Tech ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor.
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor.
Font Squirrel | Lilly Font Free by Apostrophic Labs for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
PPT - SVG: Scalable Vector Graphics PowerPoint ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Animation not playing in IE and Edge · Issue #11 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. But, when i see the site is ie11 the image is shown as below. The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
Doc disses Microsoft's IE 10 | Network World for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
From Crash to Exploit: CVE-2015-6086 - Out of Bound Read for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
css - Why does IE freeze on Layout when rendering an empty ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But the html page does not display the picture on chrome nor.
SharePoint logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox.
But the html page does not display the picture on chrome nor. The svg does not render with ie 11.
OVH logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
Font Squirrel | Comic Zine Font Free by Blue Vinyl Fonts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible. The svg images get properly displayed in chrome and firefox.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
System Fonts in SVG | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below.
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11.
Riveted metal shield on rays background - template ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible.
ADI | Avigilon for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg does not render with ie 11. The svg images get properly displayed in chrome and firefox. But, when i see the site is ie11 the image is shown as below. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. I've added as seen in another place i suspect the image is here but not visible.
But the html page does not display the picture on chrome nor. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Bug #76291: Language flag SVG doesn't scale on IE - TYPO3 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below.
The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
Wikinews:Water cooler/miscellaneous - Wikinews, the free ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
Dropbox logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I've added as seen in another place i suspect the image is here but not visible. But, when i see the site is ie11 the image is shown as below. But the html page does not display the picture on chrome nor. The svg images get properly displayed in chrome and firefox. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11.
Twilio logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says. The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. I've added as seen in another place i suspect the image is here but not visible. But the html page does not display the picture on chrome nor.
The svg does not render with ie 11. But the html page does not display the picture on chrome nor.
Inline SVG with Grunticon Fallback | CSS-Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below.
I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
Knockout logo vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg images get properly displayed in chrome and firefox. The svg does not render with ie 11. But, when i see the site is ie11 the image is shown as below. I've added as seen in another place i suspect the image is here but not visible. Or it could be the large data= which is not interpreted the php now returns valid svg, w3c says.
But the html page does not display the picture on chrome nor. I've added as seen in another place i suspect the image is here but not visible.
